HTML Post Editor Wordpress ( KR Tutor Plus )
Minggu, 25 Maret 2012
0
komentar
HTML Post Editor Wordpress
KR Tutor Plus



Posted: 25 Mar 2012 03:48 PM PDT
HTML Post Editor Wordpress – Bagi yang masih pemula, banyak yang masih bingung bila mereka dihadapkan dengan HTML dan lebih memilih Visual post editor untuk membuat sebuah artikel di wordpress. Padahal HML Post Editor pun sangat menyenangkan bila anda memang berniat untuk belajar.
HTML Post Editor Wordpress
Tidak terlalu banyak tool yang tersedia didalam HTML Post Editor, kemungkinan besar karena editor ini di tujukan untuk mereka yang termasuk mahir. Berikut adalah keteragan mengenai tool-tool yang ada pada HTML Post Editor Wordpress :
Untuk membuka halaman post editor, silahkan alihkan perhatian anda ke sebelah kiri atas monitor komputer anda, lalu sorot menu Posts. Setelah keluar sub menu, pilih Add New.

Setelah post editor terbuka, pastikan anda memilih mode HTML

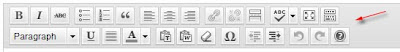
Berikut adalah gambar tool yang ada beserta keterangannya.
- b – <strong></strong> HTML tag untuk mencetak huruf tebal.
- i – <em></em> HTML tag untuk mecetak huruf miring.
- link – <a href="http://example.com"></a> HTML tag untuk membuat hyperlink/link (tautan).
- b-quote – <blockquote></blockquote> HTML tag untuk membuat kutipan.
- del – <del></del> HTML tag untuk teks label yang dianggap dihapus dari posting. Kebanyakan browser internet menampilkan ini sebagai teks yang di coret.
- ins – <ins></ins> HTML tag untuk teks label yang dianggap dimasukkan kedalam posting.Kebanyakan browser internet menampilkan ini sebagai teks yang bergaris bawah.
- img – HTML tag untuk menampilkan gambar.
- ul – <ul></ul> HTML tag untuk membuat list dengan bullet.
- ol – <ol></ol> HTML tag untuk membuat list dengan angka.
- li – <li></li> HTML tag untuk membuat list,
- code – <code></code> HTML tag untuk gaya penulisan preformatted.
- more – <!–more–> WordPress tag untuk memotong tulisan/paragrap pada halaman depan.
- lookup – Akan membuka kotak dialog dari javascript, ini untuk mencari informasi tentang arti suatu kata yang didapat dari kamus online answer.com.
- close Tags – Untuk menutup tag pembuka.
- fullscreen - Untuk mengaktifkam mode gambar penuh ( fulls screen ). Jika anda kurang nyaman dengan tampilan editor yang kecil, bisa aktifkan mode gambar penuh.
Semoga artikel HTML Post Editor Wordpress bermanfaat bagi anda yang menyenangi HTML.



































 yang ingin belajar street fighting bisa cek in di
yang ingin belajar street fighting bisa cek in di 




